07
2018La web de Odontología Global requería una calidad que estuviera a la altura de la Clínica de los Doctores Subirana.
Puede comprobarse el resultado visitando dicha web –de cuyo desarrollo como webmaster me he ocupado yo–.
Visitar web »28
2018Soluzionasesores.com fue desarrollada por mí como webmaster –codo a codo con mi cliente– con el propósito de captar 3 clientes concretos de cierta envergadura.
En 2 meses se había cumplido este objetivo.
A fecha de hoy, mi ciente lleva más de una decena de clientes captados con el concurso de la web –de hecho, la utiliza como herramienta de exposición de su filosofía empresarial–, y sigue recibiendo felicitaciones por lo mucho que que les gusta la web a los usuarios del sector.
Visitar web »24
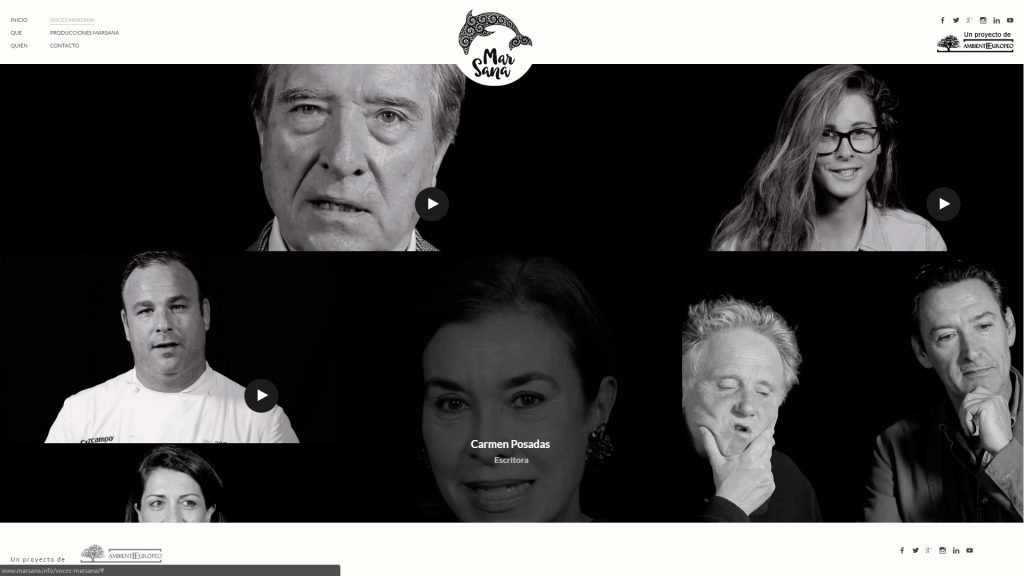
2018Nuevas Declaraciones en vídeo Por una Mar Sana de personas de reconocido prestigio en la web http://marsana.info
Tras Iñaki Gabilondo, Gisela Pulido, Ángel León, Carmen Posadas, Enrique Martínez, Ginés García Millán, Kira Miró, Alicia Borrachero, María Pujalte, Mara Torres, Ramón Arangüena, Peter Vives, Ramón Arangüena, Hugo Sfhir, Susi Díaz y Rozalén, intervienen Andreu Buenafuente, Marta Reyero, Pedro Piqueras y Sandra Barnedo 🙂
…Y seguimos creciendo, como una oleada expansiva 😉
Por una Mar Sana
Marsana es una producción —de cuya web se ocupa trespies— destinada a la toma de conciencia generalizada sobre el cuidado de la mar.
Visitar web
Técnicamente, es un WordPress basado en una plantilla o theme avanzado, pero con una elevada dosis de personalizaciones ajustadas al milímetro y funcionalidades avanzadas, tanto en programación como en los estilos Css, de acuerdo con las directrices marcadas por los directores del proyecto.
El objetivo de Marsana se cumple con la producción de piezas audiovisuales en una doble vertiente:
De una parte, declaraciones de personas de reconocido prestigio en sus respectivos ámbitos.
De otra, producciones sobre sencillas acciones a efectuar y toma de conciencia de lo fácil que resulta, con un pequeño esfuerzo colectivo, cuidar y mantener limpio el medio marino.
El director es Daniel Rolleri y el Coordinador de Producciones Audiovisuales Jerónimo Molero.
La web explica un proyecto de la Asociación Ambiente Europeo, cuya Plataforma Educativa está desarrollando con BeForget.
Algunas de las personas que colaboran en este vídeo:
28
2017
Web que aglutina una serie de Proyectos solidarios, bien desarrollados por trespies, bien con su colaboración.
Visitar web
25
2017Web gratuitas para Proyectos solidarios
NUESTROS SERVICIOS
3 formas de Colaboración:
GRATIS PARA PROYECTOS SOLIDARIOS
Para Proyectos solidarios, humanos, mediomabientales, culturales, artísticos, etc. Si tienes un Proyecto así… ¡No dudes en contactarnos!
TRUEQUE DE SERVICIOS
Os proponemos, en este caso, hacer un intercambio de nuestro tiempo y esfuerzos por los vuestros. CONDICIONES DE COLABORACIÓN: Uso bidireccional del copyleft »
RELACIÓN COMERCIAL
Ofrecemos una excelente relación calidad / precio.
CONDICIONES DE COLABORACIÓN: Contrato escrito con pago por tramos sobre Fases de desarrollo.
Visitar web
09
2017Nuevas Declaraciones en vídeo de personas de reconocido prestigio en la web www.marsana.info
Tras Iñaki Gabilondo, Gisela Pulido y Ángel León, Enrique Martínez y Ginés García Millán, intervienen ahora Alicia Borrachero, María Pujalte, Kira Miró, Mara Torres, Ramón Arangüena, Peter Vives, Juan Luis Cano, Sfhir, Suzi Díaz y Rozalén 🙂
…Y seguimos creciendo, como una oleada expansiva 😉
Por una Mar Sana
Marsana es una producción —de la que soy desarrollador y webmaster— destinada a la toma de conciencia generalizada sobre el cuidado de la mar.
Técnicamente, es un WordPress basado en una plantilla o theme avanzado, pero con una elevada dosis de personalizaciones ajustadas al milímetro y funcionalidades avanzadas, tanto en programación como en los estilos Css, de acuerdo con las directrices marcadas por los directores del proyecto.]
El objetivo de Marsana se cumple con la producción de piezas audiovisuales en una doble vertiente:
- De una parte, declaraciones de personas de reconocido prestigio en sus respectivos ámbitos.
- Producciones sobre sencillas acciones a efectuar y toma de conciencia de lo fácil que resulta, con un pequeño esfuerzo colectivo, cuidar y mantener limpio el medio marino.
El director es Daniel Rolleri y el Coordinador de Producciones Audiovisuales Jerónimo Molero.
La web es un proyecto de la Asociación Ambiente Europeo y una producción de centrada en el cuidado del medio ambiente, y una producción de Impacto Natura, de cuya web también me ocupo yo:
Algunas de las personas que participan en este Proyecto:
Técnicamente, es un WordPress basado en una plantilla o theme avanzado, pero con una elevada dosis de personalizaciones ajustadas al milímetro y funcionalidades avanzadas, tanto en programación como en los estilos Css, de acuerdo con las directrices marcadas por los directores del proyecto.]
El objetivo de Marsana se cumple con la producción de piezas audiovisuales en una doble vertiente:
- De una parte, declaraciones de personas de reconocido prestigio en sus respectivos ámbitos.
- Producciones sobre sencillas acciones a efectuar y toma de conciencia de lo fácil que resulta, con un pequeño esfuerzo colectivo, cuidar y mantener limpio el medio marino.
El director es Daniel Rolleri y el Coordinador de Producciones Audiovisuales Jerónimo Molero.
Leer más»25
2017Showcase diseño y desarrollo de web 100% de éxito en consecución de Objetivos
Showcase diseño y desarrollo de web 100% de éxito en consecución de Objetivos: http://soluzionasesores.com
Objetivos previos:
En este caso, el cliente no quería la web –ni todavía la quiere, lo considera prematuro– para su difusión general (de aquí que, por poner un ejemplo, carezca incluso de blog), si no para mejorar su imagen corporativa y –fundamental– captar tres clientes de alto interés con los que había iniciado negociaciones… Su propósito era apoyar su exposición de oferta de servicios económico-financieros siguiendo el hilo de la web.
Visitar webDesde el principio trabajamos en estrecha coordinación.
- Trabajamos conjuntamente el nuevo nombre de la empresa, y nos propusimos que sirviera a la vez, sin variación alguna, como nombre de dominio útil para el futuro posicionamiento.
- Diseñé el logotipo de la asesoría.
- Tras el procedente estudio de mercado y sitios webs de su competencia, preseleccioné 5 plantillas WordPress para decidir la definitiva: ambos coincidimos en que la que más nos convencía era la actual.
- Diseñamos cuidadosa y meticulosamente el Menú de navegación. Decidí añadirle iconos bonitos y apropiados no sólo por estética: más por incrementar la usabilidad del sitio, pues está psicológicamente demostrado que el impacto visual de un icono llega al cerebro mucho antes que la lectura del texto correspondiente. De este modo, los usuarios de retorno (es decir, los más importantes) acuden a la sección correspondiente de manera inmediata: a golpe de vista.
- Le prestamos asimismo una cuidadosa dedicación al Slider de la Home: el cliente decidió las 3 páginas cuya visita más le interesaba por parte de los usuarios, y partiendo de esta base compusimos los claims (textos de reclamo) animados. A ellos les añadí imágenes hermosas y adecuadas, expresamente adaptadas y retocadas para el Slider.
- Los textos de las páginas: Inicialmente, el cliente comenzó a entregarme unos textos deshilvanados y (cielos!) compuestos de retazos entresacados mediante el copia-y-pega de otras webs. Le insistí en la importancia de unos textos de calidad, claros, bien estructurados, impecablemente redactados y sin una sola errata. Comprendió perfectamente este requisito, y nos pusimos manos a la obra: Él preparaba las bases de cada contenido, yo los ordenaba, estructuraba y mejoraba –con su ayuda y coordinación, obviamente–, así como les aplicaba la corrección sistemática de estilo y ortográfica (no en vano –modestia aparte– llevo escribiendo desde niño, y he elaborado centenares de proyectos, presentaciones, guiones audiovisuales, textos para internet, literatura de ensayo, narrativa, etc.). El resultado queda a disposición de cualquier usuario que se anime a proceder a su lectura.
- Imágenes: Preseleccioné centenares de imágenes, y después, al hilo de los textos, procedí a elegir las más adecuadas –siempre, insisto, con la aprobación del cliente, quien no dudaba en echar para atrás aquellas imágenes que no le convencían– para cada caso. No me limité, por otra parte, a imágenes de cabecera en las páginas: es un hecho comprobado que, en internet, las parrafadas muy extensas sin imagen alguna tienden a ser abandonadas, mientras que la colocación estratégica de imágenes atractivas –y por supuesto relacionadas con el texto– incrementan notablemente el estímulo a proseguir la lectura, pues permiten un placentero respiro en forma de recreo visual.
- Otro recurso que decidí utilizar fue el de insertar en el inicio de cada página un recuadro destacado con una síntesis del contenido más relevante, estableciendo de este modo dos planos de lectura: una primera lectura rápida, suficiente para muchos usuarios, y sugerente para otros; y otra lectura más amplia y profunda para todo aquel que desee profundizar en cada tema.
- Redes sociales: el cliente carecía de presencia en redes sociales. Le instruí y ayudé a crear una primera base de presentación en las principales redes sociales (que por falta de tiempo y medios no ha proseguido desarrollando: antes de lanzarse como un poseso a echar burradas de horas en esta tarea, así como en abrir, mantener y actualizar un blog de calidad, hay que asegurar la infraestructura material: recursos económicos, humanos y materiales). Esto me parecía fundamental por cuestión de imagen de empresa y de marca: que aparecieran los iconos de las redes básicas y (obvia e imprescindiblemente) sus enlaces condujeran a páginas reales en dichas redes.
- También, como recurso simpático y sumamente instructivo, introduje al final de casi todas las páginas lo siguiente: 2 columnas en paralelo con un listado muy breve y conciso con, respectivamente, (a) los perjuicios del trabajo correspondiente a la página en cuestión mal hecho, y (b) y los beneficios de este mismo trabajo realizado de una manera óptima. Además, acompañé cada listado con imágenes graciosas y/o impactantes, a más de ilustrativas.
- Por lo demás, y por no extenderme demasiado, todos los aspectos UX y UI fueron meticulosamente planificados: sticky menu, widgets y/o banners de la barra lateral, contenidos del footer o pie de página, acceso al área privada de clientes, etc.
Una vez terminada la web, el tiempo que tardó mi cliente en captar a sus tres prospectos de clientes no llegó a 2 meses. Además, tuvo a bien hacerme saber que la directora del cliente captado más importante para sus intereses, cuya empresa era a su vez la más grande de las tres, le había elogiado encarecidamente nuestra web.
Visitar web
25
201710 Principios fundamentales
para hacer un WordPress website hoy en día
ADVERTENCIA PREVIA
Doy por supuesto el pertinente Estudio de mercado y un riguroso Análisis UX | UI de la web, en función de sus necesidades y requerimientos. Asimismo doy por supuesto el conocimiento más o menos básico de WordPress: instalación, manejo del panel de control, búsqueda, instalación y activación de plugins, etc.
En otras palabras: este artículo NO ES UN TUTORIAL de WordPress (que los hay a millares), sino una serie de principios o pautas básicas que, en mi humilde opinión, deben seguirse por sistema al diseñar y/o desarrollar una web con WP. Tampoco es un listado exhaustivo de toodos los Principios que deben seguirse para hacer un buen sitio web con WordPress. En próximos artículos iremos completando información sobre éste tan amplio tema.
Vamos a ello:
- RWD, Responsive Web Design. Inaceptable hoy en día un website que no tenga diseño responsivo. Esta característica ya nos la aporta WordPress por sí mismo actualmente.
- Máxima Usabilidad: Por una parte, seguir a rajatabla la “ley del mínimo click” y, por otra: esforzarse por conseguir que TODO lo importante esté lo más “a mano” (a dedo, en realidad) posible en la web… De lo que se derivan los siguientes Principios:
- Sticky Menu. El menú principal debe permanecer siempre en pantalla. “Sticky”, vocablo inglés que literalmente significa “Pegajoso” puede despistar o resultar abstruso, si nos atenemos a este significado literal… Lo que viene a significar es que, aunque el usuario se desplace hacia abajo en la lectura de una página o artículo, el menú permanece siempre visible, generalmente en la banda superior (aunque también puede permanecer en un lateral; en esta web aparece tanto arriba como en el lateral derecho, pero ello es, entre otras cosas, con fines de Demo). La mayoría de los themes o plantillas de WP más o menos recientes nos aportan de por sí esta opción. Para themes más antiguos, o completamente personalizados partiendo de un theme muy básico (caso de esta web) que no aporten esta opción, hay numerosos plugins para implementarla, muchos de ellos gratuitos. Por poner un ejemplo: My Sticky Menu, o Sticky Menu (Or Anything!) On Scroll suelen funcionar de maravilla en la gran mayoría de los casos… ¡Y salen Gratis!
- Poner una flecha “Scroll Up” abajo a la derecha de la web. Aunque ya tengas el Menú siempre presente, a veces el usuario no quiere acceder a otra sección de la web, si no volver al principio de la página donde se encuentra… Si ésta es larga, le resultará sumamente tedioso desplazarse hacia arriba con el scroll de la barra lateral del navegador… Con la flecha de Scroll Up, un click y ¡Voilà! Ya estamos en el principio. En esta web utilizo el plugin gratuito Smooth Scroll Up.
Pasamos ahora a centrarnos en los Contenidos de la web.
- Los Textos. Nada de “Copia y pega”. Si quieres referenciar a una publicación ajena, haz un extracto personal que sintetice su contenido, y enlaza directamente a ella. Cuando se trata de textos originales propios (que es lo suyo), trabájalos a fondo: estructura y redáctalos cuidadosa y esmeradamente, revísalos (corrección de estilo) y evita cometer faltas de ortografía (corrección ortográfica).
- Las Imágenes: que sean apropiadas para los textos a los que acompañan y de alta calidad. Si no dispones de ellas, cómpralas en un banco de imágenes. Nunca las piratees; además de que esto al final “canta”, te arriesgas a una cuantiosa demanda, problemas legales, etc. Otra posibilidad es que pidas al autor / propietario te permita su uso en tu web (personalmente, por ejemplo, soy decidido partidario del copyleft).
- El SEO on page. A menudo es el gran descuidado de la web… Yo mismo no he empezado a trabajarlo a fondo hasta hace poco: recientemente le he pegado un profundo repaso (aún inacabado) a esta web, tan reciente que aún no se perciben resultados en Google y resto de buscadores. Pero en el último informe que me ha generado https://bankiaindicex.com me ha puntuado el SEO con un 7,2, lo que no está nada mal para empezar. Para abordar esta tarea, ¿qué si no el excelente y completo plugin Yoast Seo? Ahora bien: esto no se hace sólo: requiere, 1º, aprender a manejar este plugin, y 2º, muuuchas horas de trabajo.
- Seguridad. Existen múltiples plugins, pero, por no extendernos demasiado, nos remitiremos al más completo y extendido: el Wordfence Security. También son muy importantes los BackUps o copias de seguridad de la web. El plugin BackUpWordPress te permite, por una parte, ejecutar copias de seguridad sobre la marcha y, opr otra, programar copias periódicas automatizadas.
- Velocidad. También para agilizar la carga de la web existen múltiples plugins… Citaremos el más extendido: el W3 Total Cache. Ahora bien: hace unos meses, los desarrolladores del Yoast Seo advertían de una incompatibilidad con el Seo de su plugin, por la cual los datos almacenados en la caché del W3 Total Cache perdían el SEO del Yoast… Esto se supone que ha quedado resuelto con una extensión que –si el plugin Yoast Seo está ya instalado– se instala por defecto al activar el W3 Total Cache.
- Por último (o primero por importancia): Investiga y aprende, sigue aprendiendo, sigue investigando… Y trabaja, trabaja, trabaja. Ah: y si lo haces en equipo, mejor que mejor.
Bueno, amig@s: Por hoy…
[RoyalSlider Error] Incorrect RoyalSlider ID or problem with query.
25
20174 Plugins para agilizar y optimizar la Autogestión de tu WordPress: Duplicate Post, Post Types Order, Simple CSS y Broken Link Checker
Habrá muchos que ya conozcan estos plugins… También hay otros plugins que cumplen funcionalidades similares (esto lo sé a ciencia cierta), pero éstos son los que yo uso y a mí me van de maravilla.
Tampoco estoy de acuerdo, por otra parte, con los puristas que se llevan las manos a la cabeza en cuanto ven que tu WordPress tiene más de 10 ó 12 plugins… Es cierto que no conviene sobrecargar el CMS con 80.000 plugins, así como también es cierto que a menudo un plugin puede suplirse mediante una sencilla implementación de código… Pero hay muchos plugins —como éstos— que son muy livianos, apenas ralentizan el funcionamiento del WordPress, y te evitan el tedioso trabajo de la lucha mano a mano con los códigos (la cual, por su parte, provoca el riesgo de que posteriores actualizaciones, sea del tema, sea del plugin, sea del propio WP, no funcionen, o machaquen el trabajo previo de programación que hiciste).
En fin: En todo caso estos plugins son muy livianos, y además se mantienen más o menos al día, por el momento, en sus actualizaciones.
Para los impacientes, usuarios avezados, aquellos que prefieren investigar por su cuenta y riesgo, o varias o todas de estas cosas a la vez, pongo primero de corrido los plugins con enlace a su descarga en wordpress.org, y luego paso a explicarlos uno a uno (aunque ya su nombre indica para lo que sirven).
Clickando en la imagen, su enlace te llevará al plugin en wordpress.org, aunque personalmente considero mucho más cómodo instalarlo desde el panel de control de WP, o sea: dándole a «Añadir nuevo…» [plugin], teclear el nombre en el campo correspondiente que te aparece arriba a la derecha, seleccionándolo, instalándolo y finalmente activándolo.
Como el nombre indica, este plugin te permite duplicar entradas o páginas. Al instalarlo, bajo cada entrada o página, junto a las opciones habituales te aparecerá la de «Clone«.
Esto te ahorra un tiempo considerable si, por ejemplo, estás haciendo una serie de artículos sobre un mismo tema: para cada nueva publicación, clonas desde la anterior, y de esta manera el nuevo artículo ya tiene hecha la categorización y lleva las tags o etiquetas de la colección, así como el formato (por ejemplo, puede ser un formato de vídeo porque se trata de vídeos, o de imágenes porque se trata de galerías de imágenes, etc.), lo que no es poca cosa. Si, además, todas las publis comparten el mismo título (es decir, que se trata de una serie de nombre común diferenciada tan solo por la numeración y el subtítulo, mejor que mejor).
A partir de aquí, obviamente te resta borrar el contenido anterior y elaborar el nuevo.
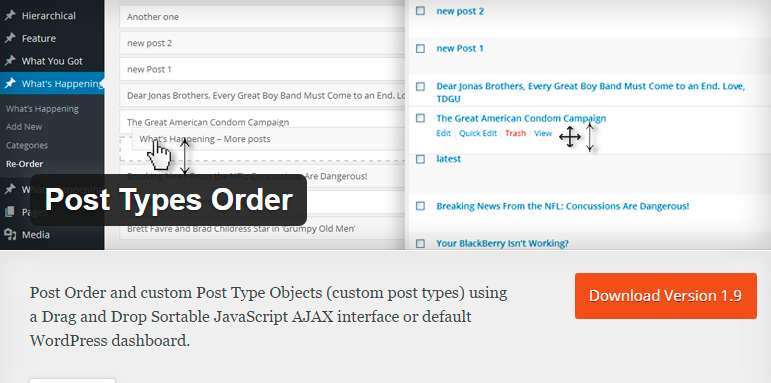
A menudo sucede que quieres reordenar el contenido de tus entradas, por uno u otro motivo. Obviamente, puedes proceder al tedioso procedimiento de falsear sus fechas de publicación y forzar así el nuevo orden que deseas; pero este procedimiento, aparte de falsear la realidad, es muy lento. Con este plugin, al activarlo, te aparecerá (tal y como se muestra en inglés en la imagen-enlace de arriba), al final de la columna de «Entradas», la opción «Re-order«.
Es tan sencillo como entrar en esta sección (obviamente pulsando en ella), y reordenar las entradas a tu gusto: clickando sobre cada una de ellas, arrastrándolas a la posición deseada, y después soltándolas en esa nueva posición (dejando de apretar el botón izquierdo del ratón)… Ojo! No te olvides que, para que la reordenación se lleve a cabo, tienes siempre que bajar, en esta misma pantalla, hasta el final de todos los artículos y pulsar el botón «Update». De otra manera no se hará efectivo el cambio.
Este plugin (como tantos de sus congéneres que hacen lo mismo) probablemente esté destinado a desaparecer, porque la mayoría de los themes o plantillas actuales de WordPress incorporan ya en sí una opción con esta misma funcionalidad.
Dicho lo cual, advertencia para navegantes: asegúrate primero de que en las opciones de tu tema no viene ya una opción que cumple esta funcionalidad.
¿Para qué sirve el Simple CSS?
Pues muy sencillo: para añadir tus propias personalizaciones CSS (modificaciones de las clases existentes o generación de nuevas clases) sin modificar el theme original.
Alguien podría pensar: «Y ¿por qué hacer esto? ¿No es más limpio y «minimalista» –por así decirlo– efectuar los cambios o incorporaciones de código CSS en el propio tema?».
Bueno; puedes hacerlo así. Pero imagínate que llega una nueva versión de tu theme y procedes a actualizarlo… ¿Qué ocurrirá entonces? Que todos tus cambios se perderán y te verás obligado a proceder a la tediosa tarea de rehacerlos.
De esta manera, las actualizaciones de la plantilla no afectan en absoluto a tus cambios, por lo que no resultan nada traumáticas ni te generan trabajo añadido.
Para finalizar con este plugin, os digo un par de modificaciones CSS típicas:
- Cambiar el aspecto de los headers (cabeceras o titulares, los h1, h2, etc.).
- Incorporar una nueva clase. He aquí un ejemplo: Yo quería una clase específica para el título y autoría de las fotos, parecida a las que vienen en los periódicos y revistas, pero mi plantilla no ofrecía nada parecido… así que la creé y ahora queda así:
NEREIDAS. FOTO DE IGNACIO IGLESIAS
Este plugin, como su propio nombre indica (en inglés), sirve para detectar enlaces rotos –si los hay– en tu web.
Por ejemplo, sucede a menudo que en alguna entrada enlazaste a una página que, con el tiempo, ha sido eliminada… Entonces este plugin te avisará (de hecho, incluso te enviará un email de aviso a la dirección que establezcas) y así podrás corregirlo.
Y esto es todo en este artículo, amig@s. ¡Seguimos en contacto (Si queréis)!
Gracias, y hasta pronto